Hostinger Review 2024
Summary
Hostinger’s easy-to-use interface, 1-click set-ups, fast server response times, and almost perfect uptime are available at an insanely low price that makes it the best value-for-money web host for beginners.
If you’re just starting out, you don’t need to think twice about a thing when going with Hostinger.
Are you searching for Hostinger Review 2024?
Well, pricing could be a factor when it comes to choosing a web host for you, right?
But you can’t overlook the reliability, feature set, and performance of web hosting because of your limited budget as web hosting is the most crucial aspect of your web project.
So doing some research before buying a web hosting plan is paramount. And that is why I thought to come up with a detailed review of Hostinger.
Undoubtedly, Hostinger’s cheap hosting plans sound too good as you can go online with Hostinger for only $1.79/mo.
But the question comes – Is This Web Host Any Good?
To find out an answer to this question, I decided to give it a try and thus built an actual site on Hostinger. It’s been over 2 years since I am using the Hostinger and the results are quite surprising.
So hereby presenting you with an unbiased review of Hostinger hosting services.
Table of Contents
Hostinger Review 2024 (An Amazing Bargain)

Hostinger was bootstrapped in 2004 and now they provide world-class hosting services to over 29 million users in 178 countries.
They offer shared hosting, Cloud hosting, and VPS hosting (Linux and Windows) services at very affordable prices.
Hostinger is well known for its cheap shared hosting, with prices starting at $1.79 per month only while most of the other companies charge 2-3 times for their basic plan.
1 website, 30GB SSD, 100GB bandwidth, LiteSpeed cache, weekly backups, free SSL, 99.99% uptime, and 24/7 live chat/email support, are some of the highlighted features of their shared hosting entry-level plan.
All and all, Hostinger is an amazing bargain.
Hostinger Features (Everything a Beginner Needs)
I know, it feels really good to get quality web hosting services at unbeatable prices. So, let’s find out what you will be getting with Hostinger’s shared web hosting plans.
Three different shared hosting plans – Single, Premium, and Business.
All of them are included with their very own control panel, hPanel, that allows easy installations of WordPress and a number of other content management systems (CMS).
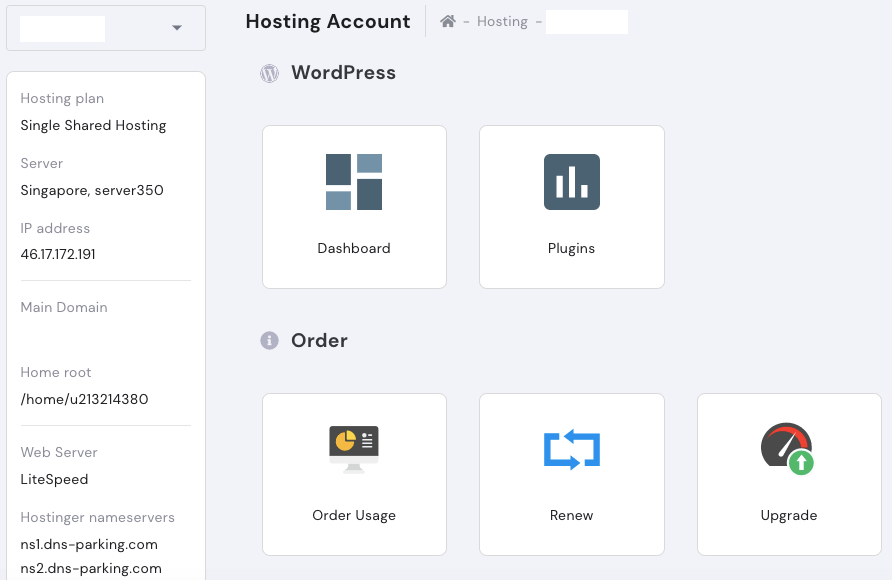
I subscribed to their Single Shared Hosting plan that facilitates hosting of 1 website with 30 GB SSD storage, 100 GB bandwidth, and 1 email account which cost me $61.92 for 48 months.
It’s pretty much enough to build a blog or website having hundreds of pages and thousands of images.
Their advanced plans allow hosting for up to 100 websites with a free domain name, 200 GB storage space, unlimited bandwidth, 100 email addresses, unlimited databases, SSH access, daily backups, and much more.
hPanel
Hostinger does not offer you cPanel. Instead, they have developed their own proprietary control panel, known as hPanel.

It is very well designed and equipped with everything you need from easy auto installations and configuring DNS zones to email accounts, a file manager, and MySQL databases.
So, it is very similar to cPanel and would not feel any problem even if you have no prior experience of using cPanel.
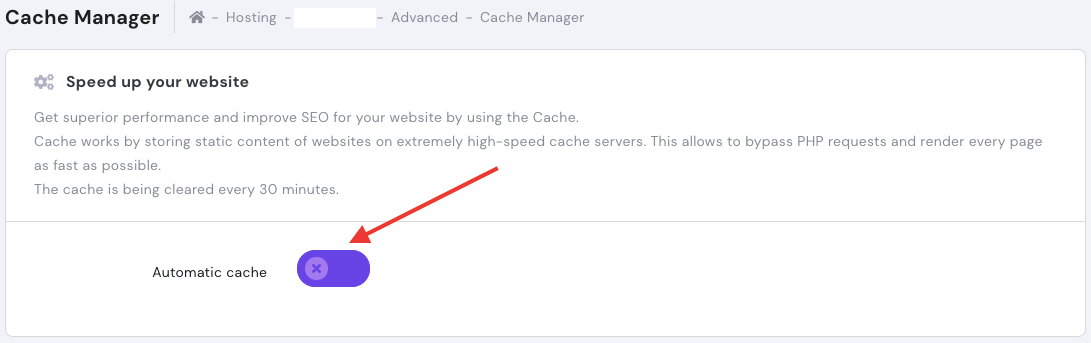
Powerful Caching with LiteSpeed Web Server
Hostinger uses LiteSpeed technology at the server level that allocates the fastest and most reliable web servers to your site.
As compared to the Apache technology that is still used by some web hosting companies like GoDaddy, LiteSpeed web server technology performs a way better.
This will help you to cut the delivery times to your site visitors by creating cached copies of your site pages.
Static content will benefit from this even more.

And the best thing is that you can enjoy the higher speed and performance by turning on the automatic cache at just one click.
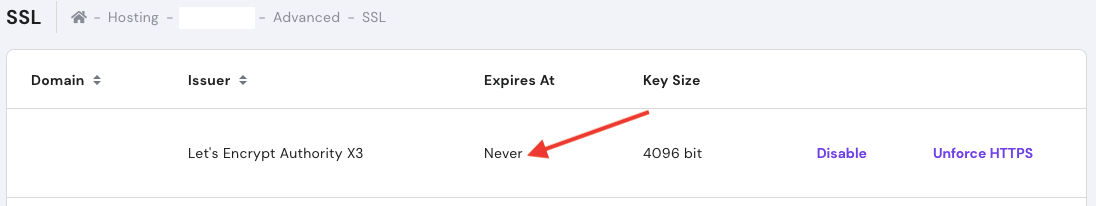
SSL Certificate
An SSL certificate is not only needed to encrypt and secure data transfer between your site and site visitors but also to take a hit on Google’s rankings.
This will further help you to gain clients’ trust and protect sensitive user information on your website.

With Hostinger, you will be getting a free Let’s Encrypt SSL certificate for a lifetime for one site which is worth $11.95.
Ease of Use (Everything is Well Designed)
Getting your website live is as simple as a click of a button. Everything you need is provided in a clear way.
I had a very good experience with Hostinger, from signing up for a plan to managing my site in Hostinger’s hPanel.
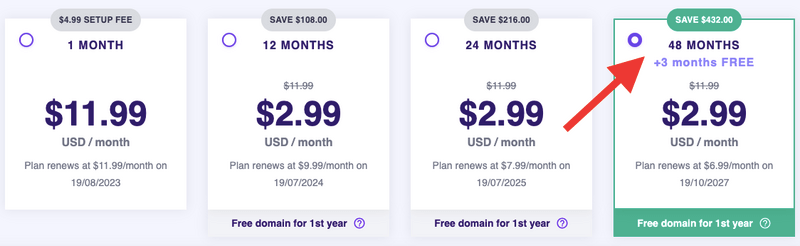
To get started with Hostinger, all you need to visit the Hostinger website, scroll down a bit, and choose a plan.
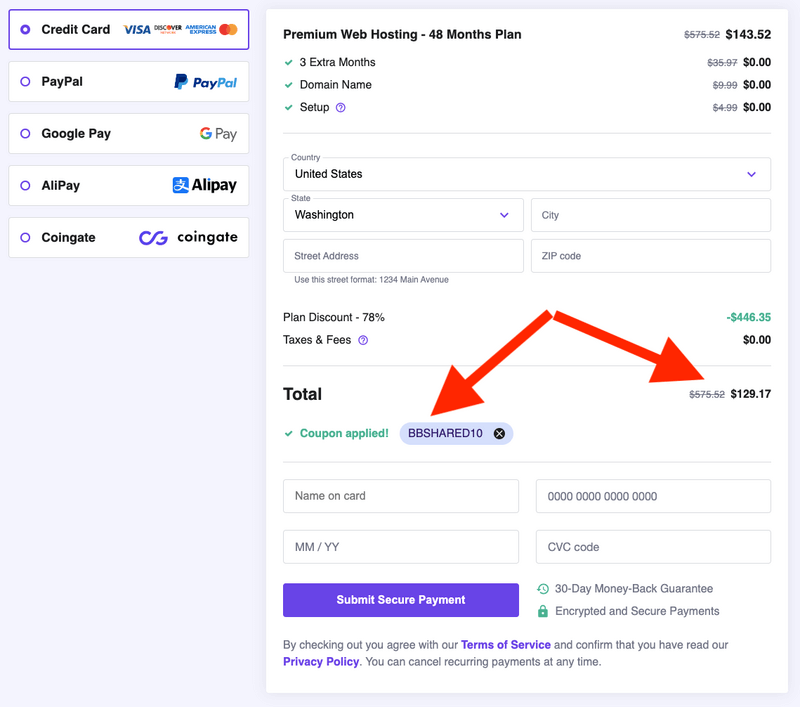
After selecting a plan, simply choose the 48 months period.

Create an account, which can be done using your email address, Google account, or even Facebook account.

Finally, pay using any suitable payment gateway from Credit Card, PayPal, CoinPayments, and Google Pay.

So, it’s as simple as that.
Important: Don’t forget to apply the Hostinger coupon code BBSHARED10 to save 10% additional on your purchase.
Connecting a Domain Name
After signing up for a plan, the next step is to connect your domain and install WordPress (preferably) on it.
If you opt for the Premium or Business plan then you will also be getting a domain name for free and there will be no need for DNS configuration.
In case, you buy Hostinger’s basic plan and end up registering a domain from another provider then also you can connect your domain with hosting with ease.

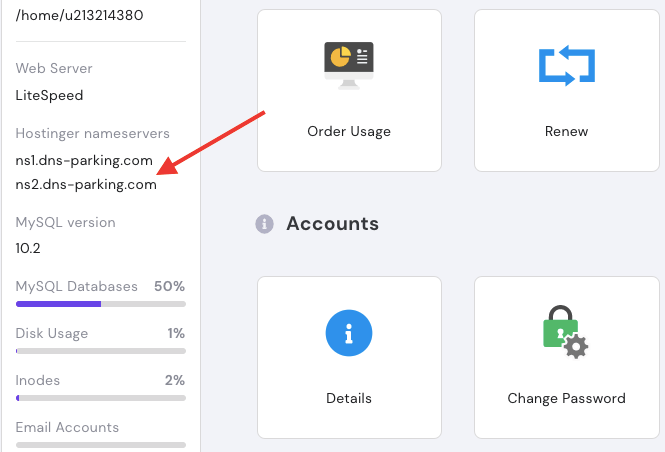
Nameserver information can be found easily on the left side of your hosting details page, and all you need to do is simply copy-paste it into your domain panel.
What about installing WordPress?
Installing WordPress on the Hostinger account is super easy. No matter which plans you choose, you will be prompted for automatic WordPress installation that can be done within a minute.
Even if you skip the WordPress installation during the signup process, you can do it from the control panel itself which is as easy as doing it with the Softaculous.


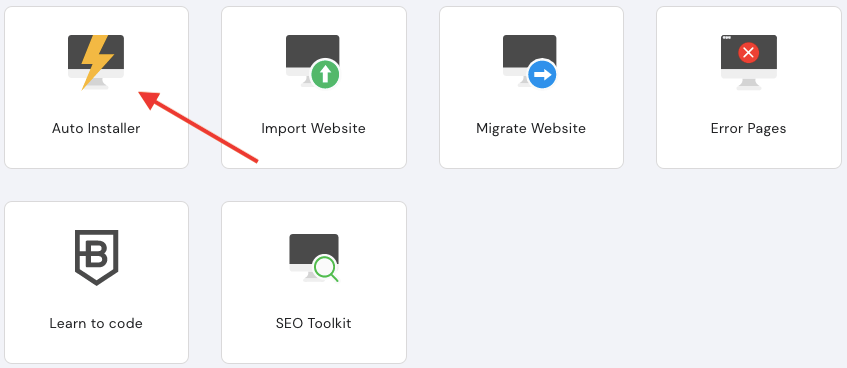
Simply, open the Auto Installer tool, choose WordPress as CMS, enter the basic details, install it, and you will see your site running in just one minute.
Managing Your hPanel
So far, we have signed up for a plan, installed WordPress, and the site is already live.
Still, you have to use hPanel for various activities like creating custom email accounts, running manual backups, managing databases, and so on.
Everything can be done downright easier as compared to the cPanel as the hPanel interface is very clean, and icons are bigger and very well organized.
Hostinger Performance (Rocking)
Web hosting performance is hands down one of the most important aspects that you should look into before opting for any hosting services.
Your site speed and uptime are something that should be top-notch irrespective of the price you pay for it.
If your site is down frequently or not getting the appropriate speed leaving your site visitors disappointed then it’s not worth it even if you are paying $1.79 per month.
Surprisingly, Hostinger excelled at both speed and uptime.
A quick look at the Hostinger’s abilities – the average loading time of the site was a phenomenal 2.23s and uptime for a few months of testing was around 99.99%, which is totally satisfactory.
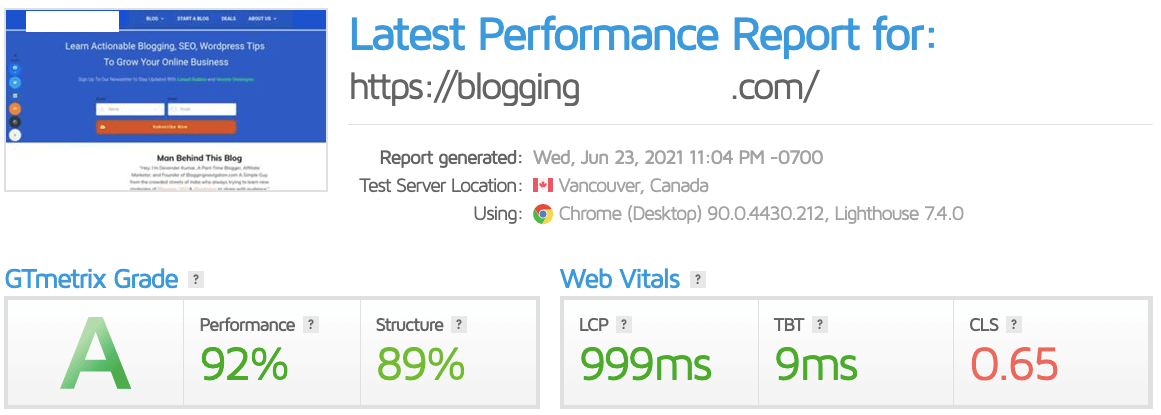
GTmetrix
GTmetrix is one of the best platforms to check website speed and performance.
So I ran several tests in the past few months and found Hostinger’s performance very promising with an average loading time of 1 sec.
Here is the result of the GTmetrix test:

You can see the LCP is 999 ms and TTFB is 9 ms which is completely acceptable. Furthermore, you can optimize the images to get full scores.
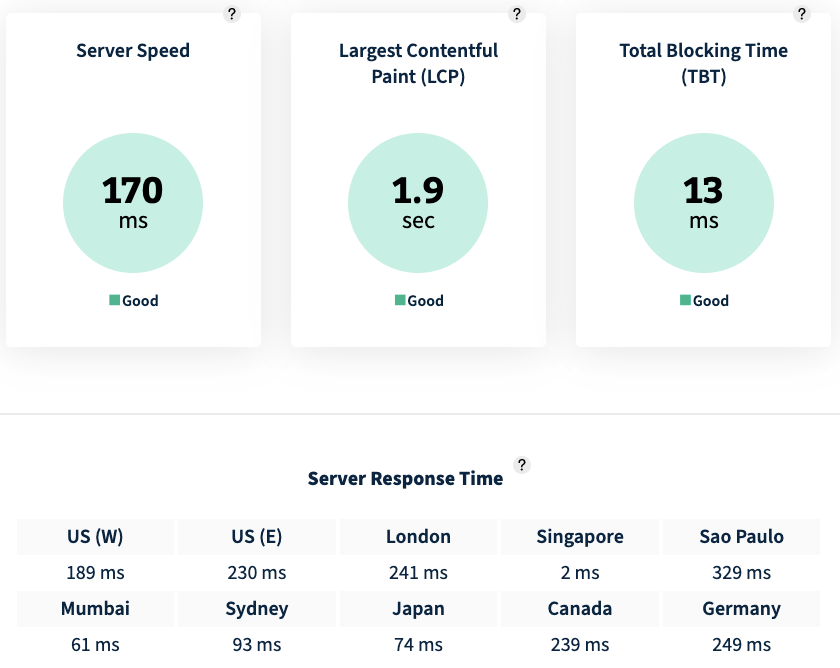
Bitcatcha Speed checker
Have a quick look at the performance of my site with Bitcatch’s unique website speed checker that shows how fast or slow your website is.

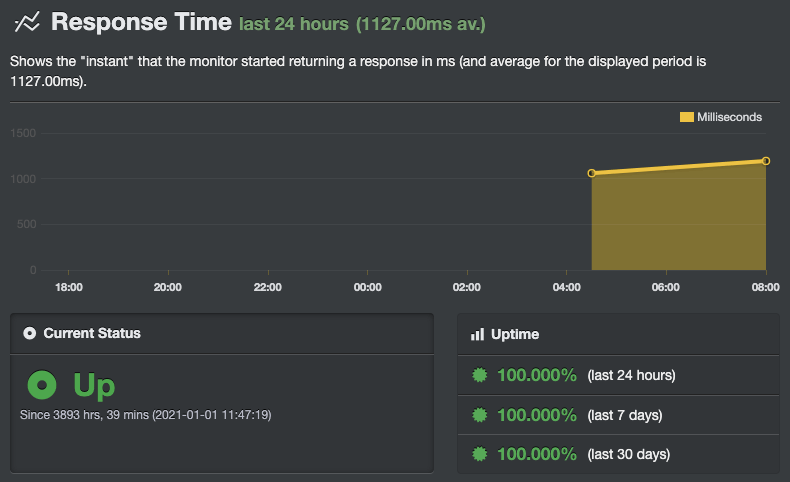
Uptime Robot
In addition to the fast speeds, Hostinger performance tests showed high availability as well.

It’s been around 6 months since I started tracking Hostinger uptime, and it is coming 100%, exactly what I demand from my host. I will be continuing to track and update the results.
Hostinger Support (Need Patience)
Support is the backbone of any company and peace of mind for every end-user.
And Hostinger claims to have a dedicated support team that works 24/7/365 to help you make your web mastering journey as smooth as possible!
So let’s dig into how effective Hostinger’s support is.
First things first – There is no phone support available.
That being said, the live chat could be a great option, my personal favorite. When I tried to contact them via live chat, this is what I’ve got;

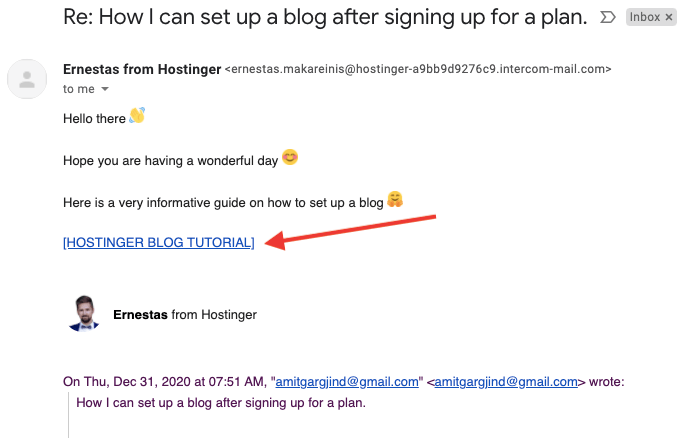
Fortunately, I got an instant response via mail included with a link to Hostinger’s blog tutorial which I found very helpful.

So, I was quite happy at least I got a reply.
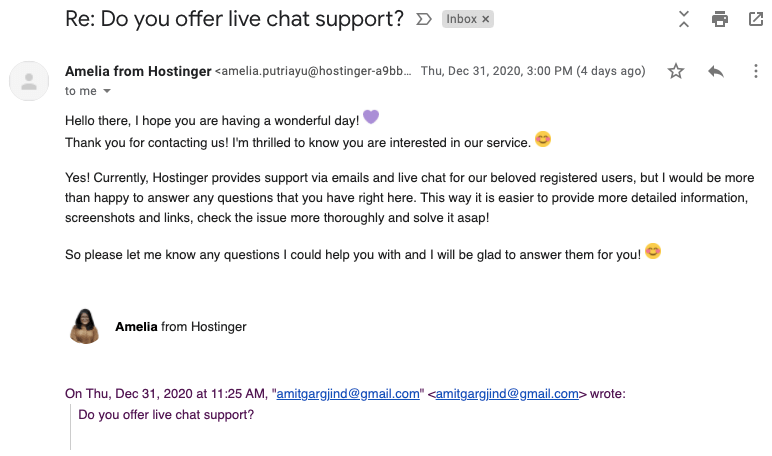
To double-check their mail support, I raised another query and again got an immediate response.

Apart from their decent chat support cum email system, what I liked the most about Hostinger support is their knowledge base.
Hostinger’s new knowledge base is quite easier and organized where you will find articles about information features, troubleshooting guides, and other technical information related to its hosting services.

The whole knowledge base is divided into three categories and does its job perfectly.
In addition to the knowledge base, you can also take advantage of a massive list of tutorials.
What else?
A report abuse facility is also there that facilitates you to report any kind of abuse activity like spam, phishing, malware, etc. with respect to any Hostinger service.
This can be done easily by submitting a simple form or just mailing them to abuse@hostinger.com
At last, I would say it is not the best experience anyone can have.
Yes, there is huge information available but they seriously need to improve their one-on-one support, be it phone support or live chat.
Here, I would also like to highlight that once you become a paid customer, you will be privileged with live chat which is quite helpful and interactive.

Hence, I would conclude with Hostinger’s support by saying that tutorials and manuals will make your journey easy enough, even if you’re just starting out in the hosting world.
Hostinger Plans & Pricing (Cheapest Prices on the Market)
When it comes to pricing, Hostinger stands out!
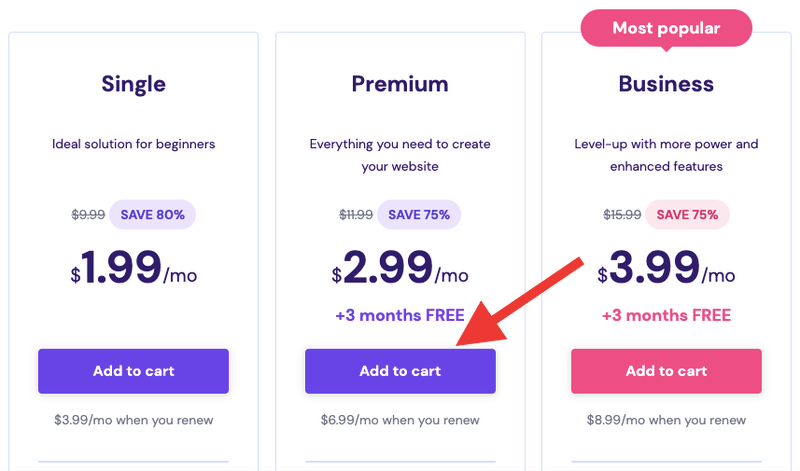
Hostinger offers 3 different plans for its most popular shared hosting (good for small to medium websites) that start from $1.99/mo only.
| Plan Name | Storage | Bandwidth | Sites | Price | |
|---|---|---|---|---|---|
| Single Shared | 30 GB SSD | 100 GB | 1 | $1.99/mo | More Details |
| Premium Shared | 100 GB SSD | Unlimited | 100 | $2.99/mo | More Details |
| Business Shared | 200 GB SSD | Unlimited | 100 | $4.99/mo | More Details |
1. Single Shared Hosting ($1.79/month): This is the entry-level plan by Hostinger, an ideal solution for beginners.
Features:
- 1 Website
- 30 GB SSD Storage
- ~10 000 Visits Monthly
- 1 Email Account
- Free SSL ($11.95 value)
- 100 GB Bandwidth
- Managed WordPress
- WordPress Acceleration
- 30 Days Money Back Guarantee
- 2 Databases
- GIT Access
2. Premium Shared Hosting ($2.69/month): This is the most popular plan by Hostinger, a perfect package for personal websites.
Features:
- 100 Websites
- 100 GB SSD Storage
- ~25 000 Visits Monthly
- Free Email
- Free SSL ($11.95 value)
- Free Domain ($8.99 value)
- Google Ads Credit
- Unlimited Bandwidth
- Managed WordPress
- WordPress Acceleration
- 30 Days Money Back Guarantee
- Unlimited Databases
- GIT Access
- SSH Access
3. Business Shared Hosting ($3.59/month): This is the most advanced plan by Hostinger, optimized for small businesses.
Features:
- 100 Websites
- 200 GB SSD Storage
- ~100 000 Visits Monthly
- Free Email
- Free SSL ($11.95 value)
- Free Domain ($8.99 value)
- Google Ads Credit
- Unlimited Bandwidth
- Managed WordPress
- WordPress Acceleration
- 30 Days Money Back Guarantee
- Unlimited Databases
- GIT Access
- SSH Access
- Daily Backups ($11.40 value)
- Free CDN ($9.95 value)
Now, you might be wondering why is Hostinger so cheap?
Well, there is a catch. Hostinger offers four payment periods, monthly, yearly, bi-yearly, and quadrennially (four years).
All the prices mentioned above are valid for a 48-month plan only. This means Hostinger wants you to sign up for a longer period, and almost no other host asks you to sign up for that long.
But the best thing is that signing up for four years will help you get the best price in the market for shared web hosting.
So it’s a win-win for both.
What if you sign up for shorter periods?
If you opt for a 24-month or 12-month plan, you will be charged $2.49/month and $3.49/month respectively which is still good to go!
While a monthly plan will cost you $9.99 plus a setup fee ($4.99). So this plan does not make any sense.
Along with the cheapest long-term prices on the market you will be getting;
- Free SSL Certificate Activation
- Free Cloudflare Protection
- 30-day Money-back Guarantee
- Free Setup
Looking for a free domain? Well, with the Single Shared Hosting plan sometimes it is included and sometimes not.
But if you go with the advanced plans, you will get it for free (.com included) when signing up for a year or longer.
What about making payments? Along with credit cards and PayPal, you will also be facilitated by Google Pay and cryptocurrencies.
Apart from shared hosting, Hostinger also offers Cloud hosting and VPS hosting services.
Here is a quick look at the different plans & pricing of various hosting types.
Hostinger Cloud Hosting Plans
| Plan Name | Storage | Bandwidth | CPU | RAM | Price | |
|---|---|---|---|---|---|---|
| Startup | 200 GB SSD | Unlimited | 2 Cores | 3 GB | $9.99/mo | More Details |
| Professional | 250 GB SSD | Unlimited | 4 Cores | 6 GB | $18.99/mo | More Details |
| Global | 300 GB SSD | Unlimited | 6 Cores | 12 GB | $69.99/mo | More Details |
Hostinger VPS Hosting Plans
| Plan Name | Storage | Bandwidth | vCPU | RAM | Price | Link |
|---|---|---|---|---|---|---|
| VPS 1 | 20 GB SSD | 1 TB | 1 Core | 1 GB | $2.99/mo | More Details |
| VPS 2 | 40 GB SSD | 2 TB | 2 Cores | 2 GB | $4.99/mo | More Details |
| VPS 3 | 60 GB SSD | 3 TB | 3 Cores | 3 GB | $7.99/mo | More Details |
| VPS 4 | 80 GB SSD | 4 TB | 4 Cores | 4 GB | $15.95/mo | More Details |
| VPS 5 | 120 GB SSD | 6 TB | 6 Cores | 6 GB | $23.95/mo | More Details |
| VPS 6 | 160 GB SSD | 8 TB | 8 Cores | 8 GB | $38.99/mo | More Details |
| VPS 7 | 200 GB SSD | 12 TB | 8 Cores | 12 GB | $57.99/mo | More Details |
| VPS 8 | 250 GB SSD | 16 TB | 8 Cores | 16 GB | $77.99/mo | More Details |
All in all, they’ve got the best hosting solutions and you can pick one based on your requirements.
Hostinger Pros
1. Great Introductory Price
Hostinger entry-level plans are literally cheap (starting at $1.79 per month), no other company manages to even come close.
2. Free Domain Name (worth $8.99)
A free domain name is included with the Premium and Business plan when you sign up for a 12, 24, 48 months period. Sometimes, you may also get a free domain with their Single Shared hosting plan.
3. Free SSL Certificate (valued at $11.95)
It does not matter which hosting plan you opt for, you will be getting a free Let’s Encrypt certificate to prevent unauthorized access to the sensitive data being transferred between your site and site readers.
4. Domain-Based Email Address
You are allowed to create up to 100 domain-based email addresses and forwarders at no cost.
5. Unlimited Features
With Hostinger’s Premium and Business shared hosting plans, you will have unlimited bandwidth, unlimited MySQL databases, unlimited FTP accounts, and unlimited Cronjobs.
6. Weekly and Daily Backups
Hostinger does offer free WEEKLY backup for all their accounts. Moreover, daily backups are provided if you subscribe to the Business plan.
7. Cloudflare Protected Nameservers
Cloudflare firewall lets you shield DNS infrastructure from DDoS attacks. Thus making your site available and continuous traffic flow even when your origin nameservers are compromised.
8. Decent Uptime
Hostinger guarantees you one of the best service uptimes (99.9%) globally. Though, they do not provide the best uptimes in the industry, but not the lowest either. And that is why they truly deserve applause for this.
9. Fast Loading Times
Hostinger’s shared hosting plans are optimized for WordPress to deliver some of the fastest loading speeds in the industry.
Furthermore, the LiteSpeed cache is there to get more speed, better SEO, visitor retention, and conversions.
10. 30-Day Money-Back Guarantee
If you do not like Hostinger services for whatever reason, they will refund your payment. No hassle, no risk.
11. User-Friendly Control Panel
Hostinger is one of the very few web hosts that ditched traditional cPanel but I must say they have done a great job to make their hPanel clean, easy to use, and intuitive.
12. 1-Click WordPress Auto-Installer
Hostinger hPanel is included with Auto Installer which is a powerful one-click installer for hundreds of CMS including WordPress.
13. Free Website Builder Tool
Along with the impressive product range, they also added a website builder (Zyro) to build complete websites quickly and take simplicity to a whole new level for real beginners.
14. Free WordPress Migration
Their migration team would be more than happy to migrate the website for you! All you have to do is to purchase a hosting plan and fill in a migration form. Everything else will be done by their migration team.
Hostinger Cons
The one and only downside that I found with Hostinger services is that they lack phone support.
FAQs
No, Hostinger is a European company bootstrapped in Kaunas, Lithuania.
Hostinger is genuinely a solid host. Its easy-to-use interface, 1-click setups for WordPress, unbelievable server response times, and outstanding support team make Hostinger a really good web host.
Yes, Hostinger offers excellent services at insanely low prices. If you are getting into the blogging business, Hostinger could be the best value for money.
Hostinger has its own well-designed custom hPanel, which is clean, user-friendly, and very intuitive. Even if you have no prior experience, you will be able to use it quite effectively.
Yes, Hostinger offers a free SSL from Let’s Encrypt that is sufficient to establish a secure connection between you and your audiences.
Hostinger offers a great WordPress experience with an automatic 1-click WordPress installation along with LiteSpeed caching and advanced optimization.
Yes, Hostinger facilitates you installing your favorite apps (WordPress, Joomla, Drupal) at just 1 click for free of cost.
Hostinger is a clear winner in terms of reliability, pricing, ease of use, support, and features. To know more, do check out our detailed Hostinger vs GoDaddy post.
Both are good in terms of the features they offer. If you are looking for a quality web host at bargain prices, then Hostinger is the best option.
On the other hand, if you want more resources like storage space, bandwidth, custom emails, free domain, superior support, etc. then Bluehost is for you.
For better clarification, I would suggest you explore our dedicated post on Hostinger vs Bluehost comparison.
Hostinger is known for its affordable plans which start from $1.79/mo only. At this price, you are allowed to host 1 website along with 10 GB SSD storage, 100 GB bandwidth, and 1 email address.
Hostgator plans are included with a free domain name, free WordPress/cPanel website transfer, unlimited storage, unmetered bandwidth, live chat, etc. starting at $2.75/mo.
For more details, go through our Hostgator vs Hostinger post.
Also Read:
- Bluehost Review 2024 [+ My 12 Months Initial & Renewal Exp.]
- WPX Hosting Review 2024 – Is It the Fastest Managed WordPress Hosting?
- ChemiCloud Review 2024: What Makes This Web Host Exceptionally Incredible?
- HostArmada Review 2024: What Makes This Hosting Awesome?
- GreenGeeks Review 2024: Is this a Reliable Web Hosting Platform?
Final Thoughts on Hostinger Review 2024
Initially, when I heard about Hostinger’s shared hosting plans, I did not expect too much because of its cheap pricing.
But now I can say, that Hostinger’s affordable shared hosting plans are worth your time and money.
At first sight, you may feel that it lacks some features but trust me, Hostinger is packed with everything that you really need and its out-of-the-box performance is quite surprising to me.
Should you go for Hostinger? Yes, whether you are a newbie or an experienced WordPress developer looking forward to building a blog or a small-to-medium website, Hostinger is a strong choice for you.
That being said, if you want to build an e-commerce store or high-traffic site then you will need something more powerful than shared hosting.
If you still have any questions on my Hostinger review that will further help you to make a final decision? Ask them right away in the comment section below!


Hey Amit,
It’s such a detailed review and you covered everything about hostinger, it is a good hosting for beginners who have low budget.
Hi Ayush
Thanks for the feedback, Indeed Hostinger is the ultimate choice for beginners.
Regards
Amit Garg
Amit this is one heck of a review buddy. Excellent job. You laid everything about Hostinger out in clear, simple fashion. Well done.
Ryan
Hi Ryan
I’m glad that you liked this detailed tutorial on Hostinger.
Thanks
Amit Garg
Hey Amit,
Great post on hostinger review. You have reviewed hostinger amazingly. You have created an easy guide on Hostinger. It is one of the best and cheap web hosting for beginners.
Hi Sagar
Exactly, Hostinger is a great bargain for beginners.
Thanks for the feedback.
Regards
Amit Garg
hello Amit,
I agree. Hostinger might be the perfect hosting at an affordable cost. Even its basic plan allows us to host multiple sites, that’s wonderful for budget bloggers.
Hi Nirmal
Yes, Hostinger is a great option for everyone who has a very tight budget.
Thanks for stopping by.
Regards
Amit Garg
Hi Amit,
I have never considered Hostinger, ever. But your review gave me a new perspective of the web hosting provider. Their features are great, and the pricing is fantastic as well. However, I’m not sure if I missed it; do they offer website migration from another hosting provider to Hostinger?
Hi Moss
Yes, they offer free WordPress migration. One needs to buy a plan from them, fill up the migration form, and their team will be migrating the website for you happily.
Thanks
Amit Garg
Hi, I want to share my thoughts on Hostinger.
One of my websites is hosted on Hostinger and within 2 months I got a serious error on PHPMyAdmin and reported it to the tech team via chat and mail. But they never responded and my site goes offline, due to this error. I had escalated this issue via their FB page, then only they corrected my site and also I insisted to change the server.
Now, my site is working perfectly and having great speed. So my point is sometimes we have to make noise to get real support and they will remember us in the future.
Hi Shiju
Thanks for sharing your experience with the Hostinger support team. Though I always got immediate support from them.
Amit Garg
Hey Amit,
There is no doubt that Hostinger is a very cost effective hosting provider in the industry. When it comes to start an online business with tight budgets, Hostinger is the perfect choice for anyone.
Thanks for writting a detailed review which covers almost everything.
Regards,
Hi Archana
Like you said, Hostinger is hands down the complete value for money.
Thanks
Amit Garg
Hey amit,
You have written a good article, But I think hostinger is best for beginners!
Thanx
Indrajeet
Hi Indrajeet
Yes, Hostinger is the best choice for beginners.
Thanks
Amit Garg